In today’s digital age, having a well-designed website is essential for businesses looking to make an impact online. But creating a website isn’t just about launching a page and adding content; it’s a strategic process that involves multiple steps. The stages of website development provide a structured roadmap to take a concept from idea to reality, ensuring that every website serves its purpose effectively. Let’s explore the 5 stages of web development for building a successful website.
Imagine starting a journey without knowing the destination—frustrating, right? This is why the planning and research stage is critical. It’s the foundation of the entire development process.
Stage 1: Planning and Research
The first step in the stages of website development involves defining your objectives and understanding your audience. Planning sets the tone, giving you a clear direction for design, content, and functionality. During this phase, you’ll also identify your competitors, find out what works for them, and pinpoint gaps your website can fill. Creating a sitemap and wireframes helps to outline the site’s structure, making navigation seamless and user-friendly.
Research helps you understand your target audience better and design a website that meets their needs. Skipping this stage can lead to an ineffective website that doesn’t attract visitors or convert them into customers.
Tools:
- Project management tools like Trello and Microsoft To-Do to organize tasks and timelines.
- For competitor analysis and keyword research to enhance content strategy using tools like SEMrush, Ahrefs, and Google Keyword Planner.
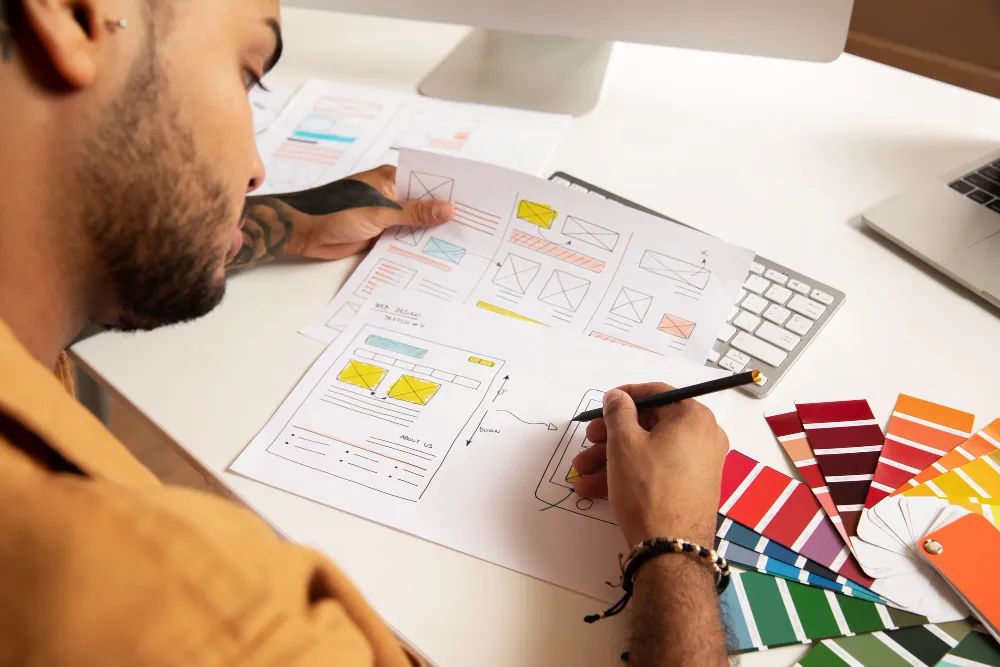
Stage 2: Design
Visuals make the first impression, and design is where creativity meets functionality. In the design phase, concepts come to life.
This second step in the 5 stages of web development is all about creating visual appeal. With wireframes and sitemaps in hand, designers start working on the website’s layout, choosing color schemes, typography, and graphics that align with the brand’s personality. It’s important to ensure that the design is not only attractive but also functional, providing a smooth user experience. Websites that are difficult to navigate or overly complex often discourage visitors from exploring further.
Responsive design is crucial in today’s mobile-driven world, ensuring the website adapts to different screen sizes. This phase sets the aesthetic tone, which can be a deciding factor for visitors to stay or leave.
Tools:
Stage 3: Development
With a visually compelling layout ready, it’s time to turn the design into a functional website. The development stage focuses on coding and technical aspects.
In the development phase, the website’s structure comes to life as front-end and back-end developers work to create a functional site. Using technologies like HTML, CSS, JavaScript, and various frameworks, developers build the user interface and functionalities defined in the design phase. This stage involves integrating features such as content management systems (CMS) and databases, which allow you to manage and update content easily.
This stage in the stages of website development ensures the website is optimized for performance, speed, and compatibility with various browsers. Every function and feature is tested rigorously to ensure a seamless user experience, laying the groundwork for a smooth launch.
Tools:
- For developing a coding-based website front-end to edit HTML, CSS, JavaScript, and other programming languages use tools like Visual Studio Code.
- For back-end development use tools like Node.js and Django.
- For version control to track changes and collaborate with developers use tools like GitHub.
- For developing Content management systems (CMS) for website structure and content management use tools like WordPress, Joomla, and Shopify.
Stage 4: Testing and Launch
Testing is critical. Before introducing the website to the world, ensure everything works flawlessly. This stage is where quality assurance takes place.
In the testing phase, the entire website undergoes a thorough review to check for any bugs, broken links, or compatibility issues across devices and browsers. Usability testing ensures that the website is user-friendly and meets the audience’s expectations. It’s essential to test load times, navigation, and functionality to make sure visitors have a smooth experience.
Once all issues are resolved, the website is launched. During the launch, the website goes live for users to explore and engage. This phase marks the culmination of all efforts in the 5 stages of web development.
Tools:
- For testing and debugging code within the browser use tools like Edge and Chrome DevTools.
- For analyzing website performance use tools like GTmetrix, Google PageSpeed Insight, and Hubspot Website Grader.
- To ensure that the HTML and CSS code complies with web standards use tools like W3C Validator.
- For monitoring site uptime and performance use tools like Pingdom.
Stage 5: Maintenance and Updates
Launching the website is just the beginning. Ongoing maintenance keeps the site up-to-date and relevant to users’ evolving needs.
The final stage in the stages of website development is maintenance, ensuring that the website remains functional, secure, and relevant. This involves regularly updating content, optimizing performance, and fixing any bugs that arise. Routine updates also ensure compatibility with new browser versions, security patches, and content changes.
Monitoring analytics and gathering feedback allow you to continuously improve the site. Maintaining a website isn’t just about technical upkeep; it’s about keeping users engaged with fresh content and new features.
Tools:
- For tracking user behavior and insights to make data-driven updates use tools like Google Analytics.
- – For monitoring and tracking the uptime of the website and performance over time use tools like Uptime Robot.
- To make the SEO journey easy use tools like YoastSEO, AIOSEO, and WP Rocket. For caching use tools like LiteSpeed Cache.
- For gathering user feedback through heatmaps and session recordings to see how users interact with the site use tools like Microsoft Clarity.
Wrapping Up the 5 Stages of Website Development
Building a successful website requires following these structured stages. From planning to maintenance, each stage in the 5 stages of web development plays a vital role in creating an engaging and functional website. Whether you’re developing a new site or revamping an old one, following these stages ensures that your website serves its purpose and appeals to your target audience. By investing time in each phase, you build a website that not only attracts visitors but also converts them into loyal customers.